其实很早就接触了Markdown语法了,那是可以追溯到学生时代。在学校实验室的时候需要对一些新来的师弟师妹进行培训,就需要写一些教程文档,那时候就开始利用Markdown+Typora进行教程编写,但是苦于Markdown语法的特殊性使得图片的插入尤为困难,移动文档的时候往往图片会挂掉,这对于我来说就是十分不方便的,所以最后就不了了之,用回office作罢……
等到了工作的时候,来到东阳光刚刚入职那会师姐就发来一个用Markdown写的教程文档,我眼前一亮,居然文档可以那么优美简洁,加上学生时代早有接触我打起了重拾Markdown的信心,随后便疯狂地爱上了这种“轻量级标记语言”。

那么怎么解决图片的问题呢?经过简单的查找之后我找到了PicGo+Github(cdn)的强强组合,这样的组合即简单易用又稳定可靠访问速度还比较快,不用担心图片会被删掉。
PicGo
PicGo的主页:https://github.com/Molunerfinn/PicGo
PicGo:一个有用的快速上传图片并获取图片URL链接的工具
PicGo本体支持如下图床:
七牛图床v1.0腾讯云 COS v4\v5 版本v1.1和v1.5.0又拍云v1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0阿里云 OSSv1.6.0Imgurv1.6.0
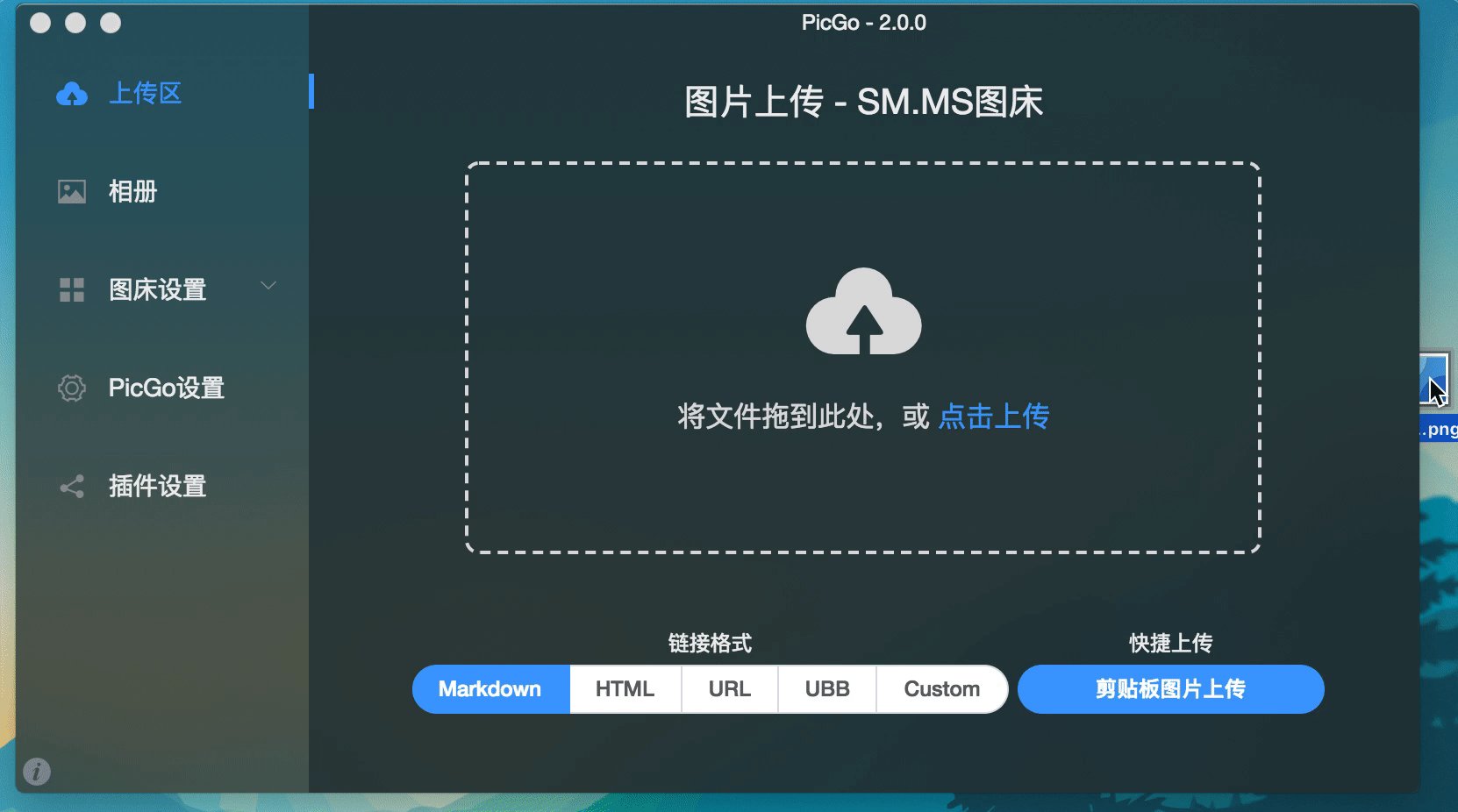
PicGo的界面:




利用这样的小插件的话可以让我们的Markdown文档轻易的插入图片,在线图片特别方便用于分享出去,芜湖,起飞了!
安装教程:https://github.com/Molunerfinn/PicGo
GitHub图床
GitHub想必大家都知道吧!在线程序员交友平台我们就是利用这个平台作为一个稳定可靠的图片保存位置。
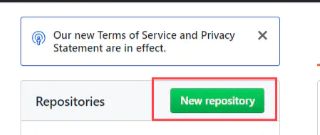
1.登录GitHub创建Repository

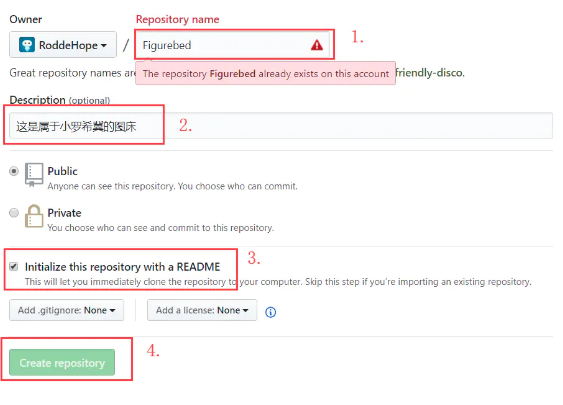
2.设置Repository

- 设置仓库名
- 设置为Pubic(重要)如果设置为私人的话就看不到了
- 创建仓库
3.生成一个Token

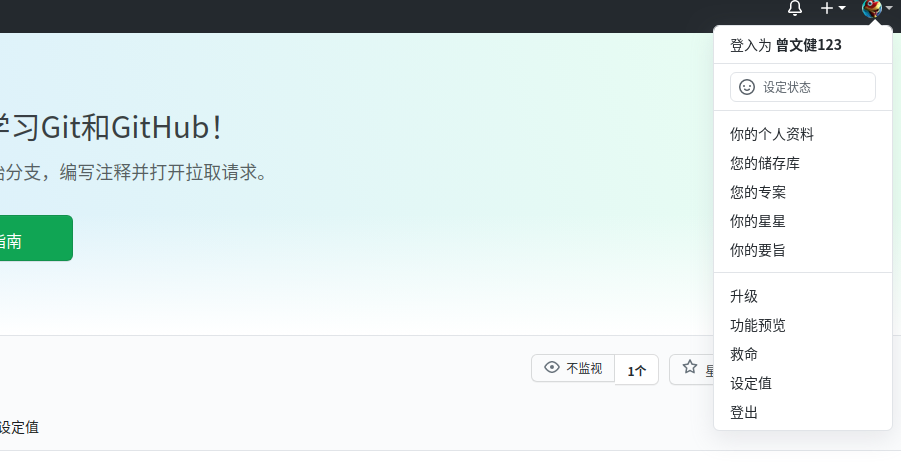
点开头像的设定值

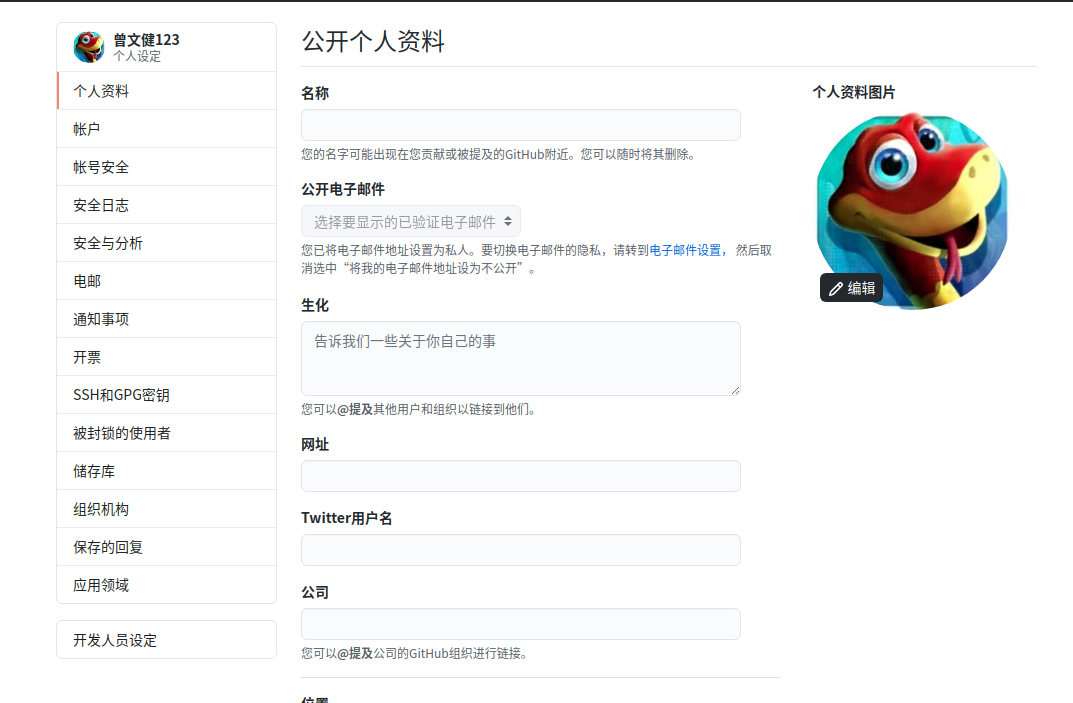
点开左侧最下面的开发人员设定

点击个人访问令牌

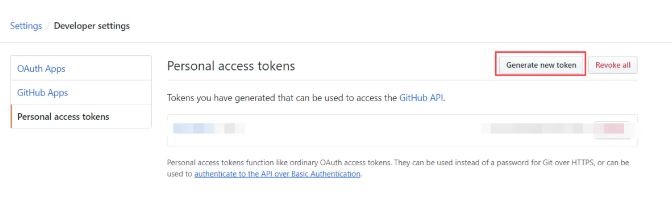
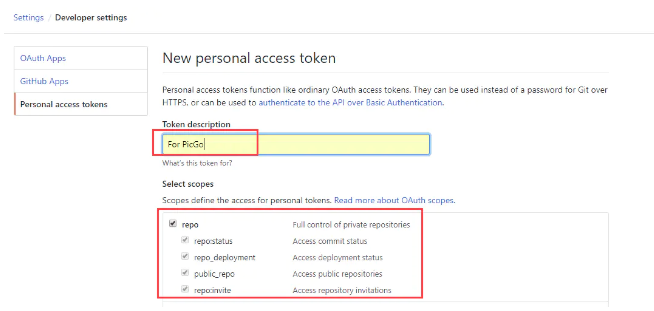
创建新的Token

填写描述,选择repo,然后点击Generate token按钮
注意:这串token十分重要,记录下来只会显示一次,要好好保存,不能落入其他人手中喔!
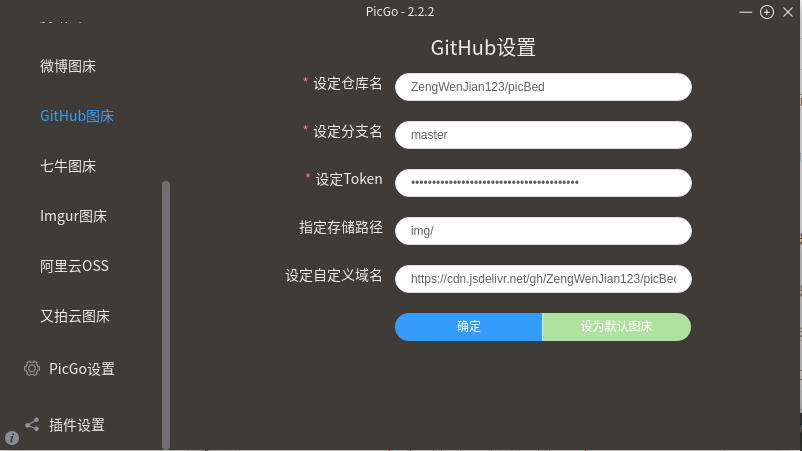
配置PicGo
安装:不会装的看文档

设定仓库名的时候,是按照“账户名/仓库名的格式填写”
分支名统一填写“master”
将之前的Token黏贴在这里
存储的路径可以按照我这样子写,就会在repository下创建一个“img”文件夹
自定义域名的作用是,在上传图片后成功后,PicGo会将“自定义域名+上传的图片名”生成的访问链接,放到剪切板上
https://raw.githubusercontent.com/用户名/RepositoryName/分支名,,自定义域名需要按照这样去填写或者使用cdn加速:
https://cdn.jsdelivr.net/gh/用户名/RepositoryName来进行加速

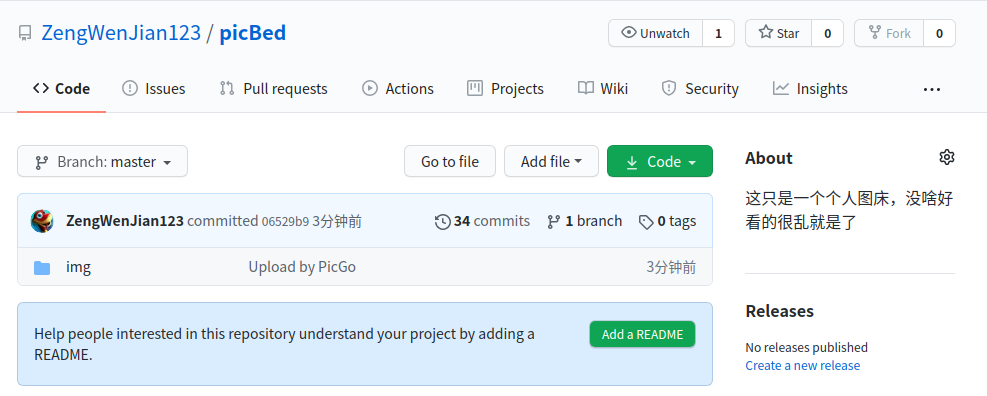
这样之后就可以愉快地在文档中加入图片了,同时你的图片也可以在github仓库中查看到


码云Gitee图床
教程:地址
码云官网:地址

速度比GitHub更快而且还不会时不时出现无法提交的小bug,但是怎么说呢?码云gitee毕竟是国内的平台,论体量来说比GitHub小很多,也不排除什么时候突然就停止服务或者关闭api了,所以说这个还是用用就行了。不过速度是真的快,毕竟是本土化的服务器
一些错误处理
- 上传失败:首先检查上传或者剪贴板的东东是否是支持格式的图片,如果确认无误的话可能是PicGo的问题进入
PicGo设置设置Server关闭再打开,如果还是不行重启软件可以解决大部分问题。 - 最好打开
上传前重命名功能,因为有时候可能因为某些图片是中文的,导致错误,打开后可以把图片设置为数字时间格式,这样方便很多。 - 剩下的遇到再补充


